快速設定,預設模式全開,如需客制,請再至官網查詢。
Rails 6.1.4.1
ruby 2.7.3
$ rails new project_name
#完成後至專案底下
$ rails webpacker:install
#完成後
$ yarn add tailwindcss #就習慣用yarn
#完成後
$ yarn tailwindcss init --full
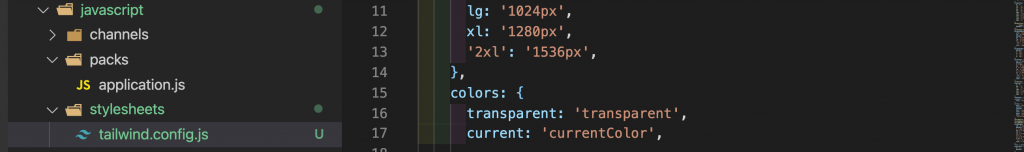
Project專案會多一個檔案project/tailwind.config.js
內容:https://unpkg.com/browse/tailwindcss@2.2.7/stubs/defaultConfig.stub.js
這是第一段,安裝了什麼,原理,等會用了再說-0-"
接著設定引用。
於app/javascript新增一資料夾,命名stylesheets,不一定要命名這個,故意與Rails原生的asset pipeline相同而已。
將剛剛產生的tailwind.config.js,移入此資料匣。
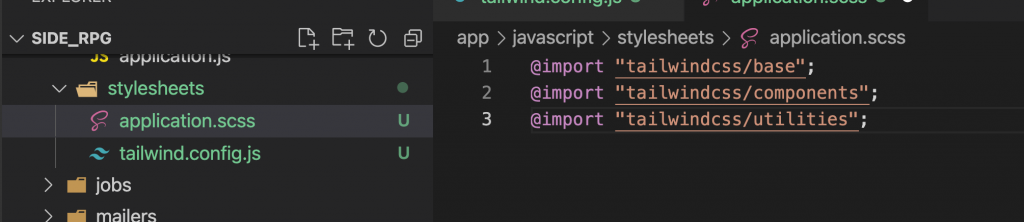
同資料夾再增新一個檔案,命名application.scss,不一定要命名這個,故意與Rails原生的asset pipeline相同而已。裡面輸入以下資訊。
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";

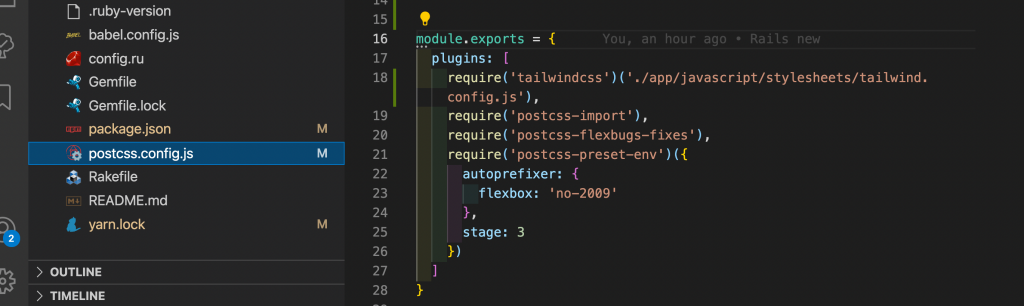
接著到專案底下有個postcss.config.js檔案,內容預設如下
module.exports = {
plugins: [
require('postcss-import'),
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009'
},
stage: 3
})
]
}
修改後
module.exports = {
plugins: [
require('tailwindcss')('./app/javascript/stylesheets/tailwind.config.js'),
require('postcss-import'),
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009'
},
stage: 3
})
]
}
#更改為環境變數再套用等,超過幼幼班了...
#另外故意採用完整寫法,網路上有許多比較簡寫的文章。

接著到app/views/layouts/application.html.erb,增加一段code。
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<!-- 新增下面這行 -->
<%= stylesheet_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<!-- 新增上面那行 -->
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
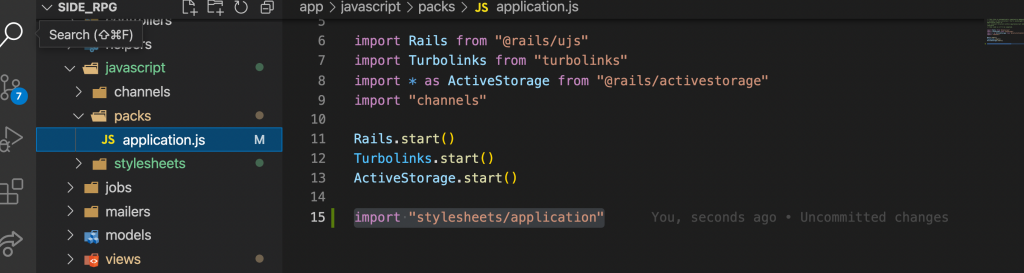
最後到app/javascript/packs/application.js 加入
import "stylesheets/application"

安裝Tailwinds到這邊,接著測試。
指令快速建立
$ rails g controller tailwind index
進routes.rb改一下內容
Rails.application.routes.draw do
root 'tailwind#index'
end
接著啟動Rails s
如果看到以下畫面
代表載入失敗,<"h1">還是一樣是大字。
關掉伺服器,請先依序於專案下操作這兩個指令。
$ npm uninstall tailwindcss postcss autoprefixer
$ npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
接著開啟Rails s,如以下畫面,html都已經經過reset。(我的示範畫面調整過Margin了。)
代表成功了
如果無法排除,那可能就是檔案名之類的錯誤...
(打錯字....萬一是我打錯字怎麼辦...)
修改app/views/tailwind/index.html.erb
<h1 class="m-8 text-6xl text-red-900">Tailwind#index</h1>
<p class="font-bold text-green-800">Find me in app/views/tailwind/index.html.erb</p>
重整伺服器後,如果有看到字體變化代表完成。
好東西連結。
使用Foreman:龍哥--如何在 Rails 使用 Webpacker(上)
